مفهوم ریسپانسیو در طراحی سایت
در دنیای امروز، طراحی وبسایتها به یکی از مهمترین جنبههای موفقیت کسبوکارها تبدیل شده است.
با توجه به افزایش استفاده از دستگاههای مختلف برای دسترسی به اینترنت، مفهوم “ریسپانسیو” یا “طراحی واکنشگرا” به یک ضرورت بدل شده است.
در این مقاله، به بررسی مفهوم ریسپانسیو در سایتها، اهمیت آن و روشهای پیادهسازی آن خواهیم پرداخت.
ریسپانسیو چیست؟
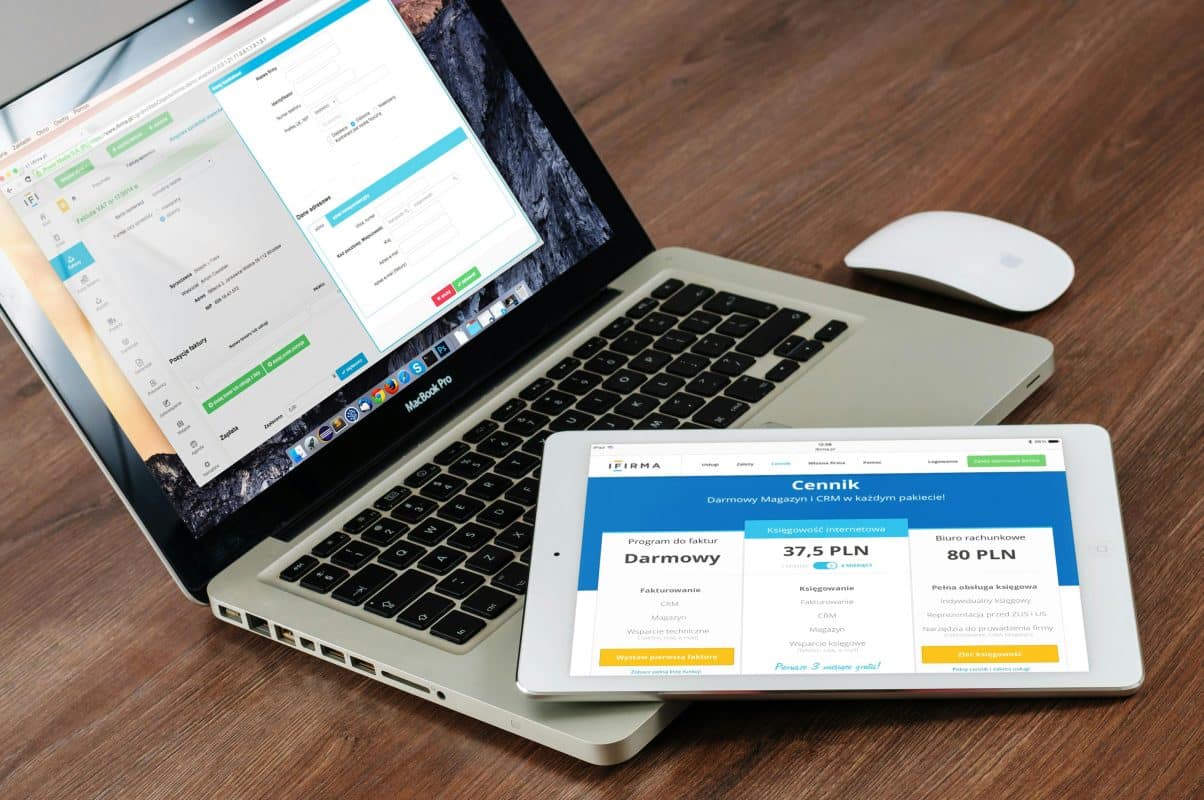
ریسپانسیو به معنای طراحی وبسایتهایی است که به طور خودکار با اندازه و نوع دستگاهی که کاربر از آن استفاده میکند، سازگار میشوند.
این بدان معناست که یک وبسایت ریسپانسیو میتواند به طور مناسب بر روی دستگاههای مختلف مانند کامپیوترهای رومیزی، تبلتها و گوشیهای هوشمند نمایش داده شود.
این نوع طراحی به کاربران این امکان را میدهد که تجربه کاربری بهتری داشته باشند و به راحتی به محتوای سایت دسترسی پیدا کنند.
اهمیت طراحی ریسپانسیو
1. بهبود تجربه کاربری

یکی از اصلیترین دلایل اهمیت طراحی ریسپانسیو، بهبود تجربه کاربری است.
کاربران امروزی انتظار دارند که وبسایتها به سرعت بارگذاری شوند و به راحتی قابل استفاده باشند.
این نوع طراحی این امکان را فراهم میکند که کاربران بدون توجه به دستگاهی که استفاده میکنند، بتوانند به راحتی به اطلاعات مورد نظر خود دسترسی پیدا کنند.
2. افزایش رتبه در موتورهای جستجو

موتورهای جستجو مانند گوگل به وبسایتهای ریسپانسیو اهمیت زیادی میدهند.
اگر وبسایت شما به صورت واکنشگرا طراحی شده باشد، احتمال بیشتری دارد که در نتایج جستجو رتبه بالاتری کسب کند.
این به دلیل این است که گوگل به دنبال ارائه بهترین تجربه کاربری به کاربران خود است و وبسایتهای ریسپانسیو به این هدف کمک میکنند.
3. کاهش هزینهها

طراحی وبسایت به صورت ریسپانسیو میتواند به کاهش هزینهها کمک کند.
به جای اینکه دو نسخه جداگانه از یک وبسایت (یکی برای دسکتاپ و دیگری برای موبایل) طراحی کنید، میتوانید تنها یک نسخه واکنشگرا ایجاد کنید که برای تمامی دستگاهها مناسب باشد.
این امر نه تنها هزینههای طراحی را کاهش میدهد، بلکه مدیریت و بهروزرسانی وبسایت را نیز سادهتر میکند.
ویژگیهای طراحی ریسپانسیو
1. استفاده از گریدهای انعطافپذیر
یکی از ویژگیهای اصلی این نوع طراحی ، استفاده از گریدهای انعطافپذیر است.
این گریدها به طراحان این امکان را میدهند که عناصر مختلف وبسایت را به صورت متناسب با اندازه صفحه نمایش تنظیم کنند.
به این ترتیب، محتوا به طور خودکار با تغییر اندازه صفحه نمایش تغییر میکند.
2. تصاویر و رسانههای انعطافپذیر
تصاویر و رسانهها نیز باید به صورت انعطافپذیر طراحی شوند.
این بدان معناست که تصاویر باید به گونهای تنظیم شوند که با اندازه صفحه نمایش تغییر کنند و از کیفیت آنها کاسته نشود.
استفاده از تکنیکهایی مانند “CSS media queries” میتواند به این امر کمک کند.
3. طراحی ساده و کاربرپسند
طراحی باید ساده و کاربرپسند باشد.
این بدان معناست که باید از طراحیهای پیچیده و شلوغ پرهیز کرد و به جای آن، طراحیهایی را انتخاب کرد که به راحتی قابل درک و استفاده باشند.
این امر به کاربران کمک میکند تا به راحتی در وبسایت جستجو کنند و اطلاعات مورد نظر خود را پیدا کنند.
چالشهای طراحی ریسپانسیو
با وجود مزایای بسیار ، چالشهایی نیز وجود دارد که طراحان وب باید با آنها مواجه شوند.
1. زمان و هزینه
طراحی یک وبسایت به این روش ممکن است زمانبر و هزینه بر باشد.
این امر به ویژه برای کسبوکارهای کوچک که بودجه محدودی دارند، میتواند چالشبرانگیز باشد.
با این حال، سرمایهگذاری در طراحی میتواند در درازمدت به صرفهجویی در هزینهها و افزایش درآمد منجر شود.
2. تست و بهینهسازی
تست و بهینهسازی وبسایتهای ریسپانسیو نیز میتواند چالشبرانگیز باشد.
طراحان باید اطمینان حاصل کنند که وبسایت به درستی بر روی تمامی دستگاهها و مرورگرها نمایش داده میشود. این امر نیاز به زمان و تلاش زیادی دارد.
3. نگهداری و بهروزرسانی
نگهداری و بهروزرسانی وبسایتهای ریسپانسیو نیز میتواند چالشبرانگیز باشد.
با توجه به اینکه وبسایت باید بر روی دستگاههای مختلف به درستی کار کند، هرگونه تغییر در طراحی یا محتوا باید به دقت مورد بررسی قرار گیرد.
نتیجهگیری
در نهایت، طراحی واکنشگرا به عنوان یک ضرورت در دنیای دیجیتال امروز شناخته میشود.
این نوع طراحی نه تنها به بهبود تجربه کاربری کمک میکند، بلکه میتواند به افزایش رتبه وبسایت در موتورهای جستجو و کاهش هزینهها نیز منجر شود.
با وجود چالشهایی که در این مسیر وجود دارد، سرمایهگذاری در طراحی ریسپانسیو میتواند به موفقیت کسبوکارها کمک کند و آنها را در رقابت با دیگران پیش بیندازد.
بنابراین، اگر هنوز وبسایت شما ریسپانسیو نیست، اکنون زمان مناسبی برای ایجاد تغییرات لازم است.
برای مشاوره و شروع کار با ما همراه باشید.